Kairos
UX + UI for Smartwatch

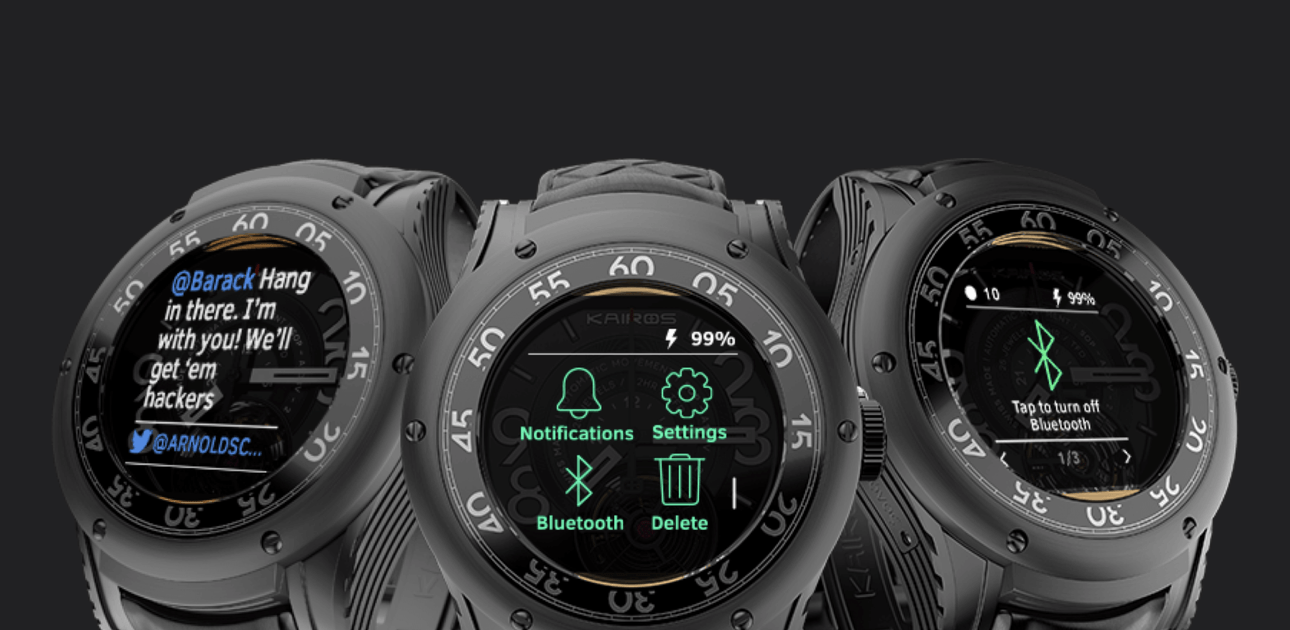
Kairos is a South Korean company that is making the world’s first hybrid smartwatch. A mechanical watch (with Swiss or Japanese movements) with a layer of smart technology on top to show notifications (messages, social updates, calendar…) and allow basic controls (calls, music player…) for your phone. This is achieved by using a transparent OLED display.
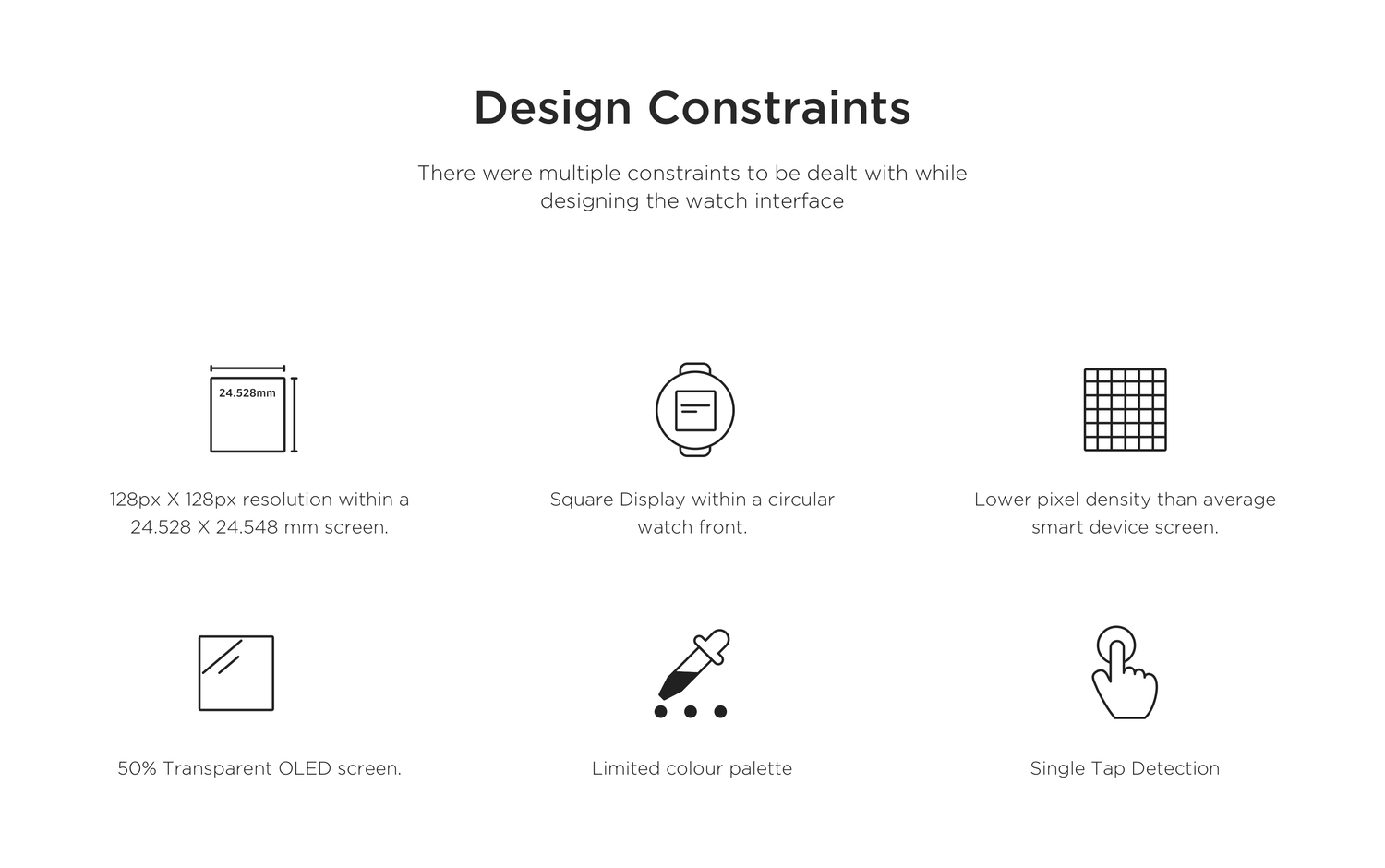
We worked with Kairos to create the User Experience and Interface for the WatchOS. The small transparent OLED (128 x 128 px) was a challenge, since its dimensions with the circular dial of the watch created an odd visual experience. We overcame this by devising a visual illusion of the entire watch face being the screen, while only a small 128 x 128 px area was actually the screen.
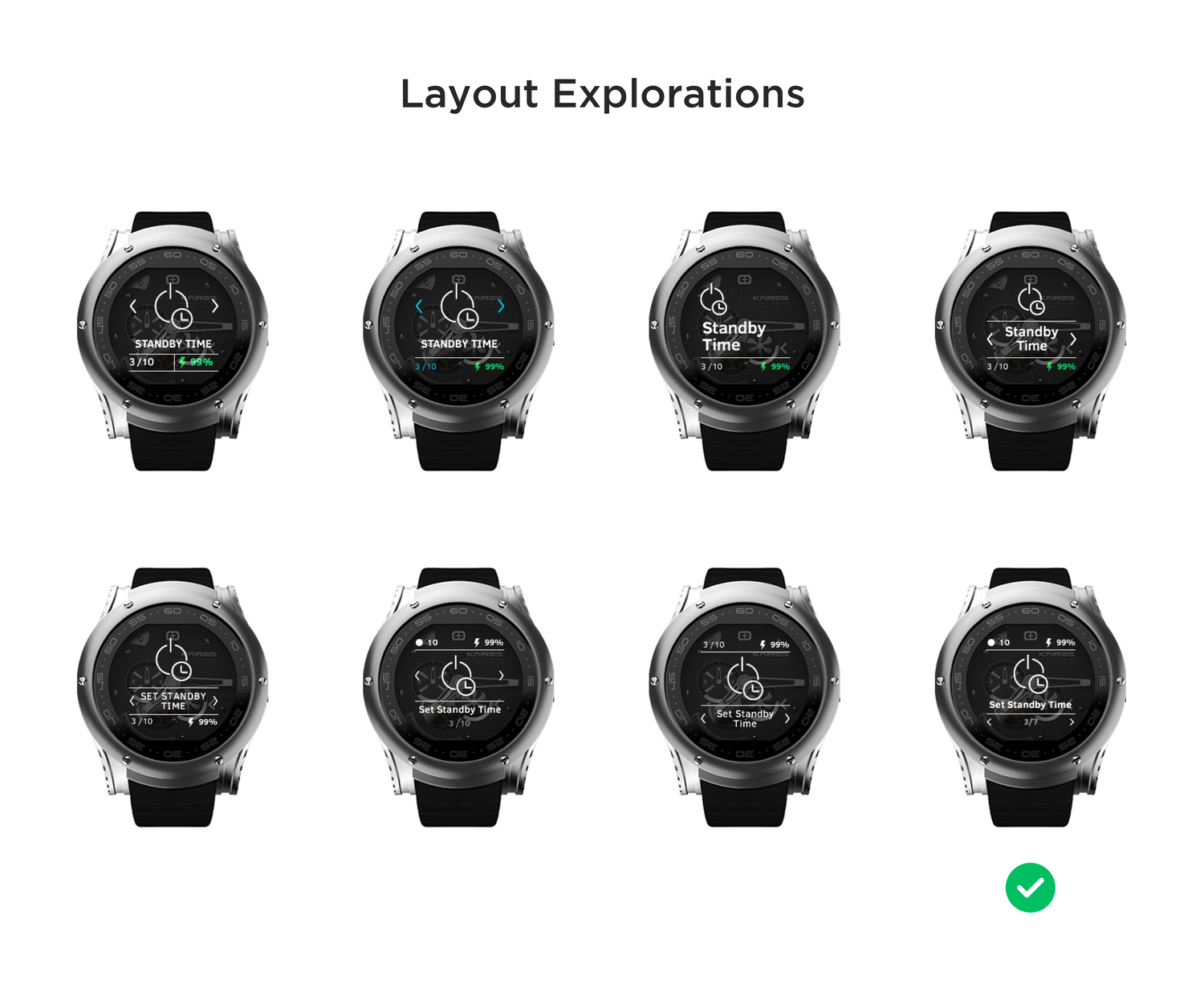
New gestures and controls meant that we had to create an interface system that reinforced new usage patterns and made it easy for users to adapt to the new experience.
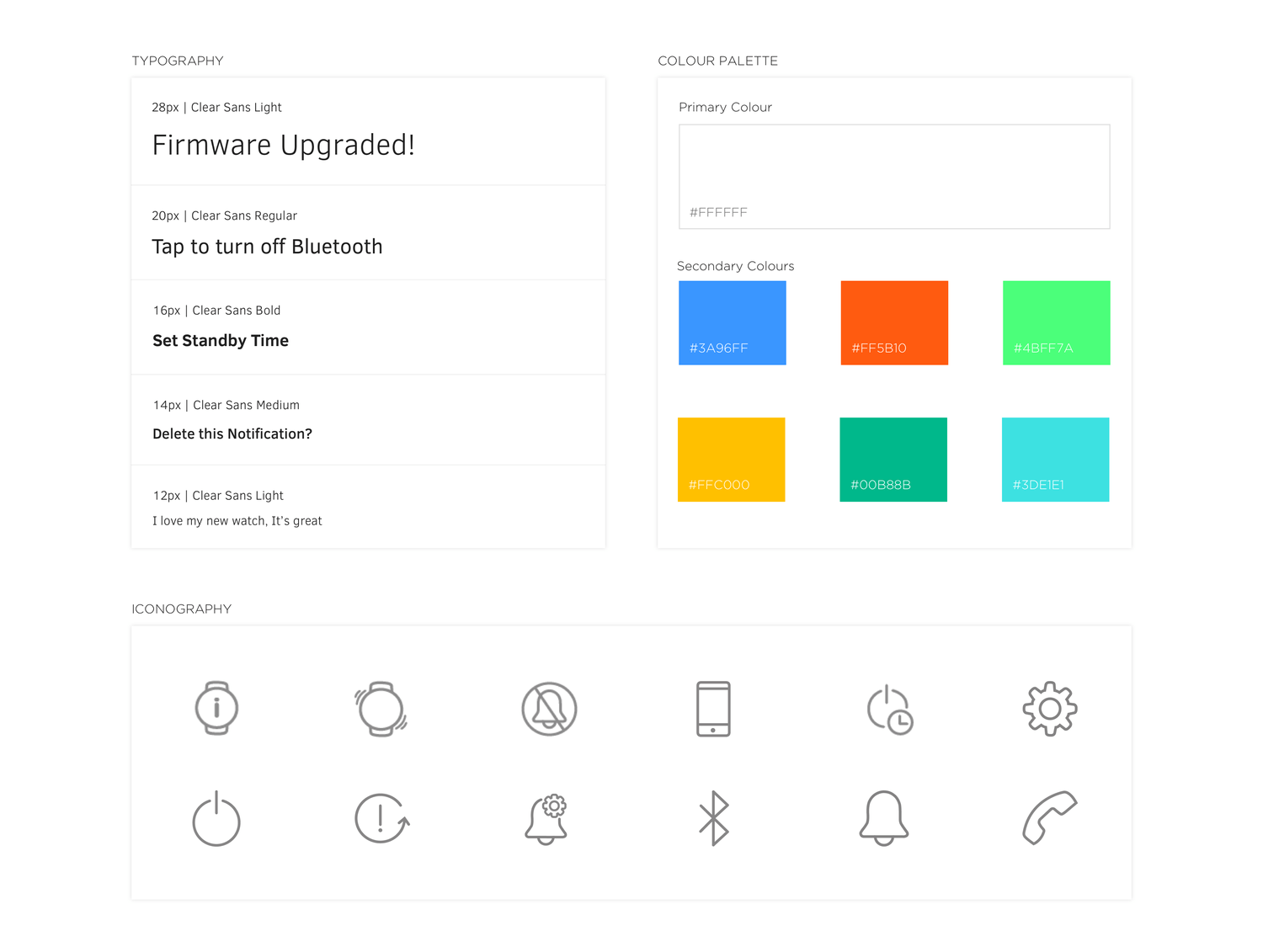
The transparent OLED meant that the visibility of colours was based on their luminosity; hence the colour palette was chosen to ensure clear visibility of screen content even in bright sunlight conditions. The iconography and typography too were carefully chosen to optimise for legibility.